HTTP Cookieの属性を調べる
HTTP Cookieの属性
Webプログラミングを行っていると現在設定されているCookieを確かめたくなる時があります。こんなときCookieはJavascripやブラウザのコンソールなどで参照することができます。上のようにCookieに設定された値は見ることができます。でもCookieには値以外に属性もあります。例えば、Cookieの有効期限(max-age, expire)やSecureなどです。
この属性は、 JavascripやHTTPのレスポンスなどで設定することはできますが、設定されている属性値を参照することが出来ません。ブラウザの開発ツールやWiresharkなどを使えば、HTTPのヘッダーの値を見ることもできますが、これにも属性値はありません。
サーバ側やクライアント側のプログラムで参照することはできませんが、開発中に現在のCookieを確認するだけであれば、ブラウザの機能を使って参照することができます。
調べ方
Google Chromeの場合
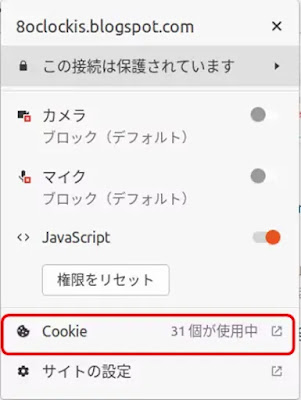
- アドレスバーのロックマーク(サイト情報を表示)をクリック
- [Cookie]をクリック
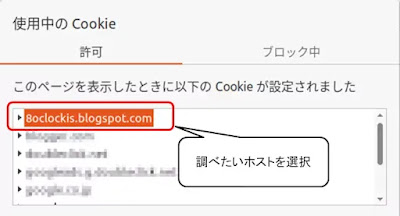
- リストから属性を調べたいホストを選択
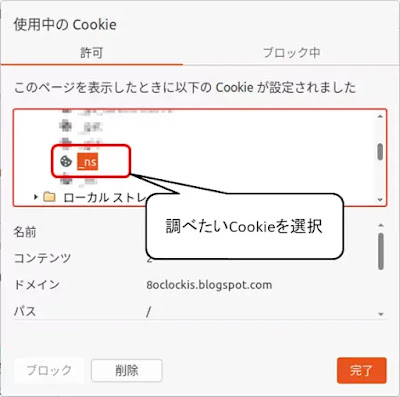
- Cookieのリストから属性を調べたいCookieを選択
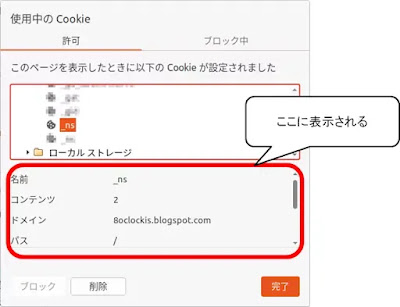
- 次の情報を見ることが出来ます(Google Chrome 95.0.4638.69)
- 名前(Cookieの名前)
- コンテンツ(Cookieの値)
- ドメイン(domain属性)
- パス(path属性)
- 送信先(secure属性)
- 作成日
- 有効期限(max-age属性, expire属性)
Firefoxの場合
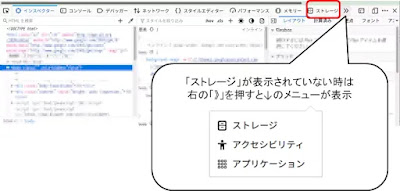
- F12を押して「ウェブ開発ツール」を開く
- [ストレージ]をクリック
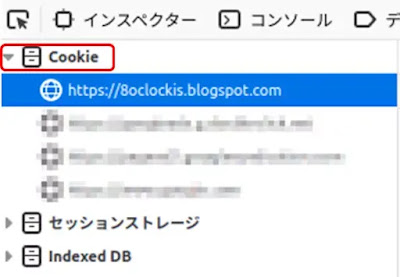
- 左側のペインの「Cookie」をクリック
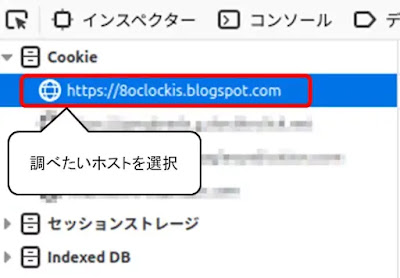
- リストから属性を調べたいホストを選択
- 次の情報を見ることが出来ます(Firefox 94.0)
- 名前(Cookieの名前)
- 値(Cookieの値)
- Domainホスト(domain属性)
- Path(path属性)
- 有効期限(max-age属性, expire属性)
- サイズ
- HttpOnly
- Secure
- SameSite
- アクセス日時